Improving the health insurance experience
How can we make the process of health insurance prior authorization less painful?
Overview
One of the biggest pain points for patients is dealing with their health insurance, especially when waiting for a procedure to be approved. To better understand why this was so painful and to identify opportunities to make this experience better, we conducted research and mapped out the different interactions and events that occur around prior authorizations.
Role
I partnered with the lead designer throughout this project. Together we conducted foundational research, including interviews with subject matter experts, mapped out the front and backstage, and iterated on a solution.
Methods
Foundational user research
Stakeholder interviews
Service design
Concept testing
The problem
“How can we make prior authorization less painful?”
We knew that prior authorizations, the process by which an insurance company can choose to approve or deny a service or medication for coverage, was a stressful and painful process for our members. It was the source of many complaints and calls to customer service, and we sought to find ways to alleviate this problem.
Solution overview
Discovery research
To better understand the steps in the user’s journey and specific points of frustration with prior authorizations, we conducted a series of interviews with users. We found that a large piece of their frustration was the lack of communication from their doctor and insurance company throughout the process, which made them feel confused and left in the dark.
Service blueprint
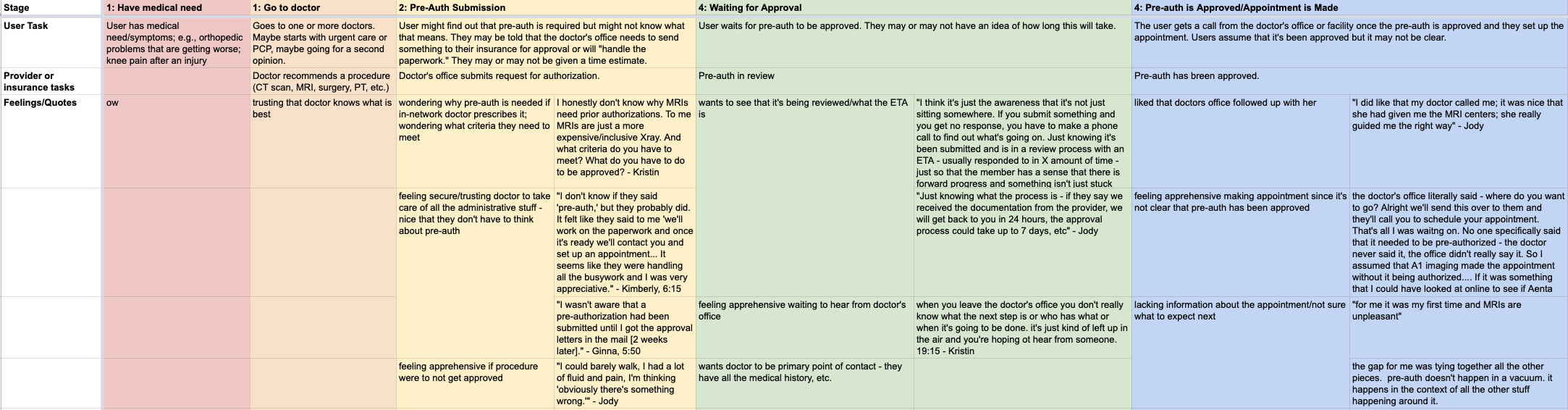
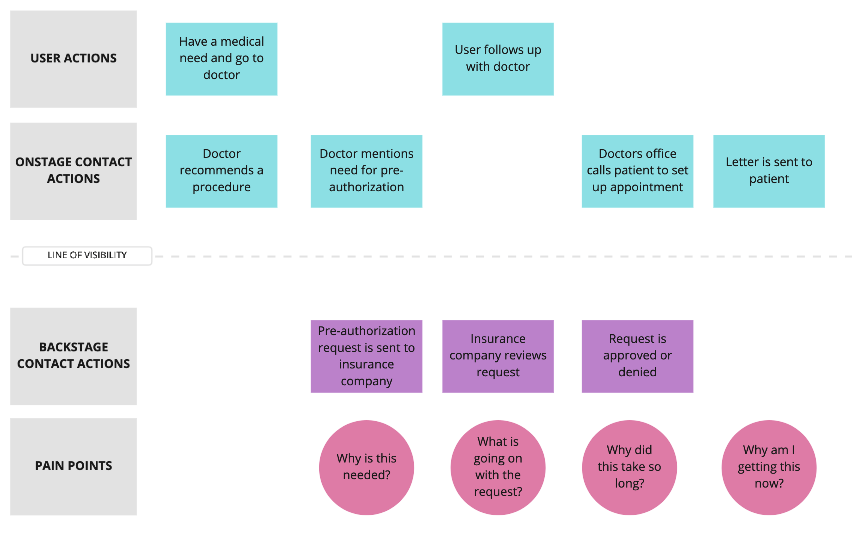
To better understand the prior authorization process and find ways to keep the user more at ease throughout the process, we conducted interviews with stakeholders and subject matter experts and documented our findings in a service blueprint.
Early draft of service blueprint
Second draft of service blueprint (detailed view)
Iterative design and testing
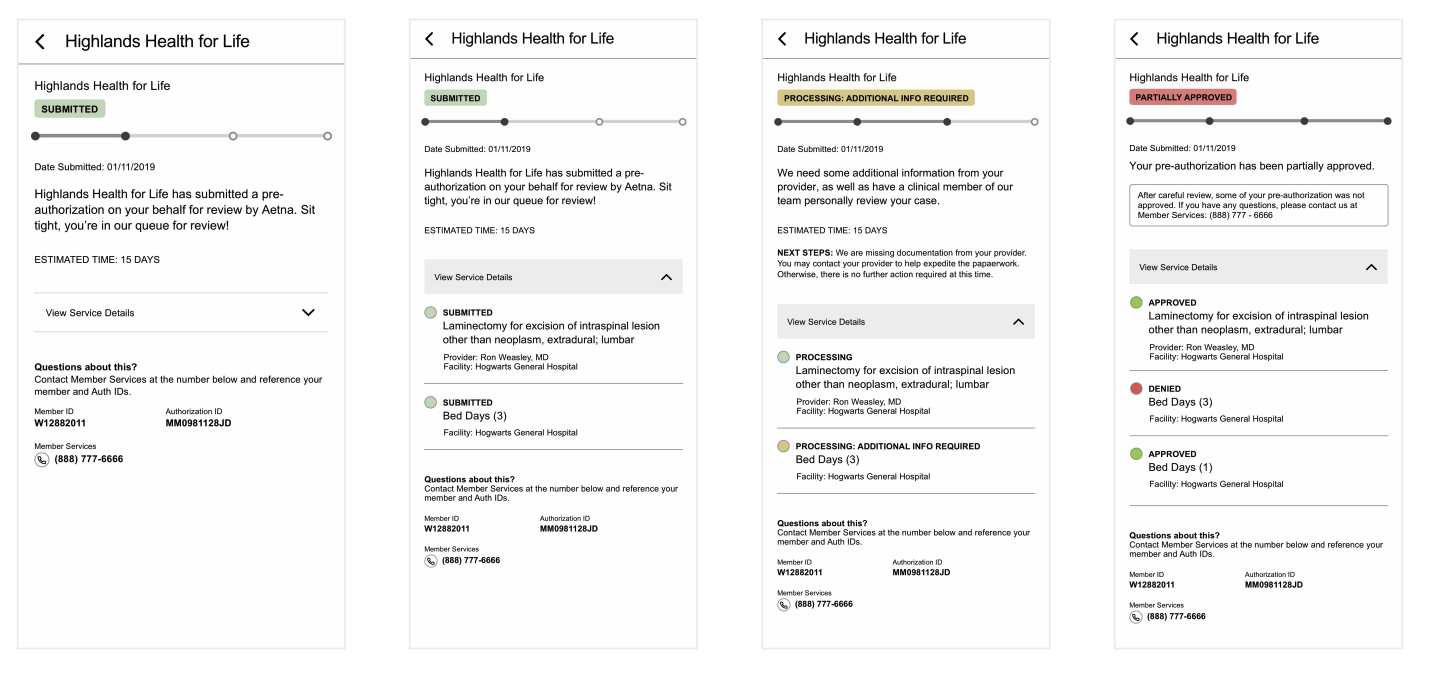
We started to experiment with different design solutions focusing on displaying the status of the request and additional information about requests in the member app. Through testing, we continued to learn about the core needs we sought to address and found opportunities to create trust through messaging and providing transparency and visibility into the process.
Outcome
After identifying key pain points and understanding steps in the process, we were able to create better touchpoints and opportunities for the member to get the information they need. We honed messaging to create trust with users and provide as much information as possible, which resulted in reduced call volume to the call centers.